
Selecting the best fonts for websites is crucial for building a strong online presence. The right typography doesn’t just enhance visual appeal; it also plays a major role in user experience, readability, and even brand trust. Whether you are launching a new site or redesigning your current one, choosing the right font can make all the difference.
In this guide, we’ll explore the good fonts for websites, showcase examples from modern typography trends (including some from RVANDTYPE), and help you understand the best practices for choosing the perfect font for a clean and professional website.
Read Also : The Power of Blackletter Font in Modern Design: A Timeless Bold Choice
Typography is one of the most important aspects of web design. When users land on your site, the font you use immediately affects their perception of your brand. A clean, professional font conveys credibility, while a cluttered or hard-to-read font can drive visitors away.
Here are a few reasons why choosing the best fonts for websites is so critical:
If you’re wondering, what is the best font for a website, keep reading — we’ll dive deep into that below!
There are hundreds of great fonts available, but only a few truly stand out for web use. Let’s explore the best fonts for websites in 2025, featuring a mix of classic and fresh options.

Afgeta is a modern sans-serif font that offers a clean and contemporary look. Its balanced letterforms and straightforward design make it ideal for websites aiming for a minimalist and professional appearance. Afgeta’s versatility ensures readability across various devices, making it a strong choice for both headings and body text.

Hargiev Playful brings a touch of whimsy and creativity to web design. This font is perfect for websites targeting a younger audience or those in the creative industries. Its unique character shapes add personality, making your content stand out while maintaining clarity.

Lasthen is a bold serif font that exudes strength and confidence. Its pronounced serifs and strong lines make it suitable for impactful headlines and calls to action. Lasthen can add a touch of elegance and authority to your website’s design.

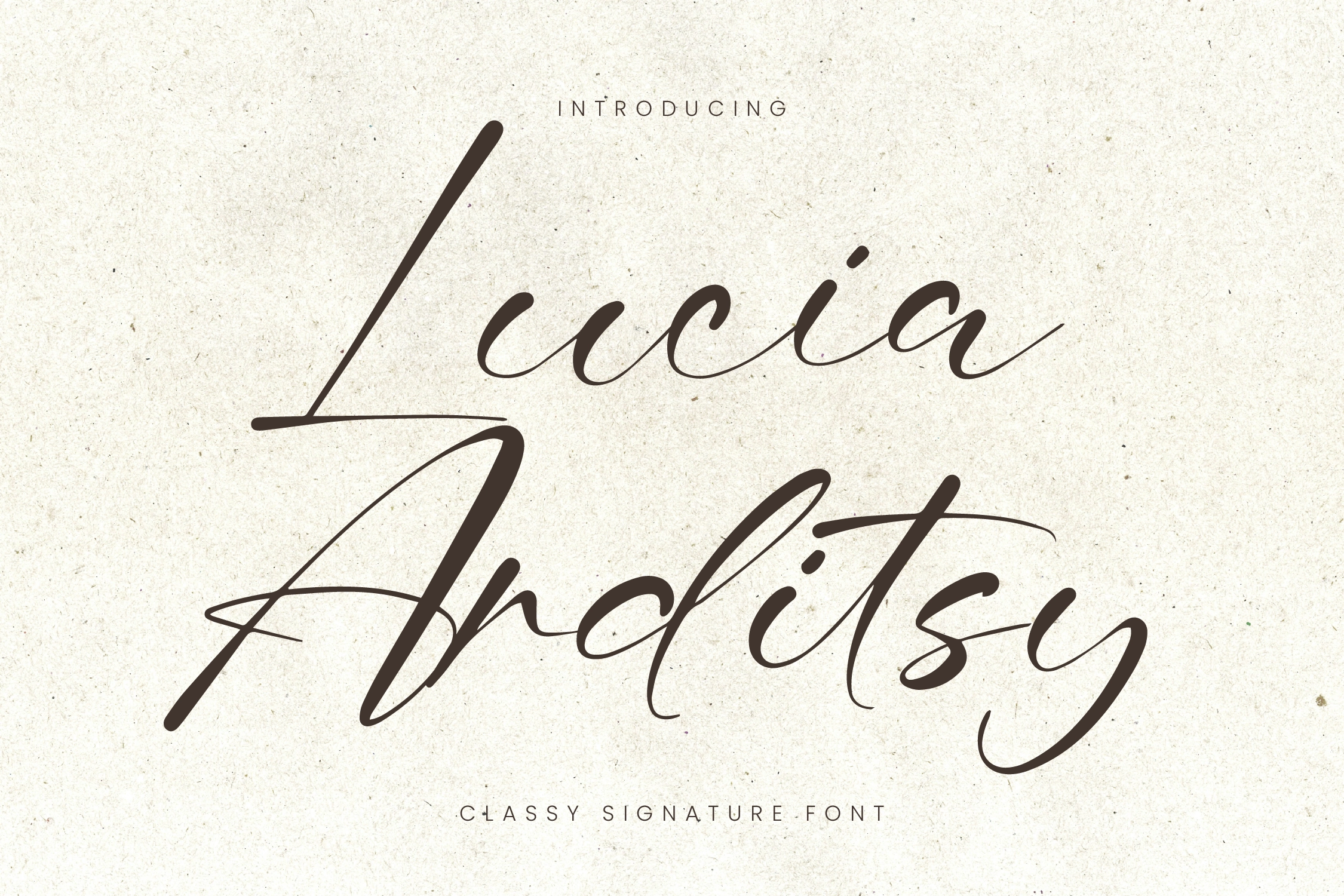
Lucia Arditsy Signature offers a handwritten, signature-style font that adds a personal and elegant touch to web content. Ideal for portfolios, blogs, or boutique businesses, this font can convey authenticity and sophistication.

Roboto is one of the most popular sans-serif fonts in web design. Designed by Google, Roboto offers a clean, modern look with excellent readability. Its geometric forms and open curves make it perfect for both headings and body text. It’s lightweight, versatile, and optimized for mobile screens — making it a staple in web typography.
If you’re searching for clean fonts for websites that balance professional aesthetics with friendliness, Roboto is an outstanding choice.

Poppins is a geometric sans-serif font known for its round letters and lively personality. It’s a favorite among designers for projects that need a modern, vibrant feel without compromising clarity. Poppins works wonderfully in large headings as well as body text, ensuring consistent branding across your website.
For brands that want a youthful yet professional image, Poppins ranks among the good fonts for websites.

Lato is another highly popular font for web use. With a sleek, semi-rounded design, Lato delivers warmth without losing professionalism. It’s flexible enough to work across industries — from tech startups to law firms — making it one of the safest bets when seeking good fonts for websites.

Clean, minimal, and designed specifically for screen readability, Open Sans is a favorite among web developers. It’s neutral and highly legible at any size, making it perfect for body copy. When people ask, what is the best font for a website when it comes to versatility, Open Sans often tops the list.

Created by Adobe, Source Sans Pro is an elegant sans-serif font designed for UI/UX interfaces and web apps. Its clarity at small sizes makes it ideal for mobile-first websites. Plus, its clean lines provide a professional, trustworthy appearance.

Inspired by traditional signage in Buenos Aires, Montserrat has become a modern classic. It’s great for making a bold statement while still maintaining clean readability. The font is widely used for headings, and when paired with a simpler body font like Open Sans, it creates a striking visual contrast.

Nunito is a rounded, sans-serif font that’s approachable and highly readable. It’s ideal for brands that want a friendly yet polished look. Nunito works particularly well for educational platforms, lifestyle blogs, and tech startups.

Raleway is an elegant, thin sans-serif font that’s excellent for titles and high-end branding. Its sleek style adds a touch of sophistication, making it one of the elegant fonts for websites for luxury brands, architecture firms, and creative portfolios.
Read Also : Fonts For Coffee Shop Branding: Best Fonts To Elevate Your Cafe
Now that you know some of the top options, how do you decide how to choose the best font for your website? Here are key factors to consider:
No matter how attractive a font is, it must be readable across all devices. Avoid fonts that are too ornate or condensed, especially for body text.
Font size for websites also plays a crucial role — aim for at least 16px for body text and larger sizes for headings to ensure easy reading.
Your website’s font should reflect your brand’s personality. A tech company might choose sleek fonts like Roboto, while a creative studio might favor something more playful like Poppins or Montserrat.
Using too many fonts can clutter your site and confuse visitors. Ideally, stick to one or two complementary fonts — one for headings and one for body text.
Web-safe fonts or widely supported Google Fonts ensure consistent appearance across browsers and devices. Roboto, Lato, and Open Sans are excellent choices because they are highly optimized for the web.
Some custom fonts can slow down your site’s loading time, especially if they are not well-optimized. Always choose fonts that are lightweight and ensure they don’t impact your website performance.
Always preview how your fonts look on desktops, tablets, and smartphones. Consistency across screen sizes is essential for maintaining a professional look.
Choosing the best fonts for websites is an essential part of building a clean, professional, and memorable digital presence. Whether you’re searching for good fonts for websites like Roboto and Lato, seeking clean fonts for websites like Open Sans and Poppins, or wondering what is the best font for a website based on your brand style, you now have the guidance you need.
Fonts from RVANDTYPE like Westend Ridge and Vasavine offer even more exciting options if you’re looking to stand out with something fresh and unique.
Remember: prioritize readability, stay aligned with your brand identity, limit font combinations, and always consider your site’s performance. With the right font choices, you’ll create a website that looks beautiful, feels trustworthy, and keeps visitors coming back.
Ready to upgrade your typography game? Explore a wide range of creative and clean fonts at RVANDTYPE.com and find the perfect fit for your next project!
What are the best fonts for websites?
The best fonts for websites include Roboto, Poppins, Open Sans, Lato, Montserrat, and other clean, modern fonts designed for readability and professionalism.
How do I choose a good font for my website?
Choose a font that matches your brand identity, ensures readability across all devices, is web-safe, and maintains a clean, consistent look throughout your website.
What font size is best for websites?
For body text, a minimum of 16px is recommended, while headings should be larger to create a clear visual hierarchy and improve readability.
What makes a font good for a website?
A good website font is clean, highly readable at all sizes, loads quickly, and aligns with the brand’s personality to create a cohesive and professional user experience.